Những suy nghĩ đó thì đã từng đúng thôi, mình đã kiểm nghiệm một vài thủ thuật tạo form trên blog của mình và nó hoạt động khá tốt, bằng việc tạo biểu mẫu với Google Form thứ nhất là nó có rất nhiều tính năng, thứ nhì bạn hoàn toàn có thể lấy nó về dưới dạng HTML để sử dụng và căn chỉnh giao diện, bạn có thể xem qua 2 trang hiện tại mà mình đang sử dụng là "Bài đăng của bạn" và "Gửi thắc mắc". Việc quan tróng nhất đây mình sẽ hướng dẫn cho bạn khi người dùng gửi vào form liên hệ thì nó sẽ tự động gửi mail về hòm thư của bạn.
Hướng dẫn tạo biểu mẫu đơn giản
Mấy ngày trước đây mình tính có một bài viết hướng dẫn đầy đủ chi tiết về cách tạo form trên Google Drive, nhưng mà ngẫm một hồi thì lượng tính năng nó nhiều quá, nếu viết mà hướng dẫn đầy đủ hết thì cũng phải hơn 3000 từ là ít, thế thời gian thì hạn chế, cộng thêm vào đó lười quá nên thôi, quyết định hướng dẫn đơn giản về cách tạo form liên hệ thôi, còn các bạn muốn tìm hiểu thêm thì để từ từ mình sẽ có bài đó hoặc video hướng dẫn cho lẹ.
Câu hỏi đầu tiên Google Form nó nằm ở đâu vậy? Đây là tính năng có trong Google Drive giúp bạn tạo ra một biểu mẫu (form) dùng để các bạn khảo sát, thu thập ý kiến hoặc liên hệ từ ai đó. Do đó việc đầu tiên là bạn hay truy cập vào Google Drive với tài khoản Google của mình qua đường dẫn sau:
https://drive.google.com
Tiếp đến bạn điền vào tên biểu mẫu, câu hỏi và các hình thức mà người dùng có thể trả lời, ví dụ mình tạo ra một dải các câu hỏi và trường để người dùng điền vào như sau (lưu ý là xong một mục thì bấm "Đã xong" và thêm một mục mới nhé)
Tên của bạn - Loại » văn bản - Câu hỏi bắt buộc (Bắt buộc khách truy cập có thể điền rồi mới gửi được)
Địa chỉ email - Loại » Văn bản - Câu hỏi bắt buộc - Cài đặt nâng cao » Xác thực dữ liệu » Văn bản » Địa chỉ email (Việc này sẽ bắt buộc người dùng điền vào địa chỉ email thì mới gửi được biểu mẫu)
Số điện thoại - Loại » Văn bản - Câu hỏi bắt buộc - Cài đặt nâng cao » Số » Lớn hơn hoặc bằng » 900000000 (Như mình nhớ thì số điện thoại thường lớn hơn số này nên quất đại, nếu sai thì sửa lại nhé)
Lời nhắn - Loại » Văn bản của đoạn văn - Câu hỏi bắt buộc - Bạn có thể cài đặt nâng cao để quy định số lượng ký tự tối thiểu, ở đây mình không quy định cái đó vì chắc cũng không cần.
Tạm thời thế thôi nhé, bạn nào muốn thêm gì vào thì tự thêm, có rất rất nhiều tùy chọn bạn có thể thêm vào, tại vì mình ở đây hướng dẫn tạo form liên hệ nên mình nghĩ thế là tương đối đầy đủ rồi, ta tiếp tục thôi. Sau khi hoàn thành bạn bấm vào "Gửi biểu mẫu" tại đây nó sẽ hiện lên một khung nhỏ kèm theo đường link của biểu mẫu đó để gửi cho người dùng. Tới đây bạn có thể xài thẳng cái này, hoặc chọn nhúng lấy thẻ iframe chèn vào blog, nhưng bạn sẽ không có thể tùy chỉnh giao diện của nó được.
Chèn form có thể tùy chỉnh vào Blogger / Blogspot
Tiếp tục với những bạn muốn tùy chỉnh giao diện nó bằng HTML đây, bạn sao chép và truy cập vào đường dẫn biểu mãu mà ngay trên cũng cấp cho bạn vào trình duyệt của bạn, tại đây bạn chuột phải vào trang và chọn "Xem nguồn trang", hoặc bạn có thể nhấn tổ hợp phím "Ctr + U" cho lẹ. Tiếp tục bạn tìm trong cái nùi code khủng khiếp đó và sao chép đoạn mã nằm trong cặp thẻ sau
<form..thông thường thì đoạn mã này nằm ở dòng 264 đổ xuống.
............
</form>
Ở đây mình hướng dẫn cho Blogger nhé, các bạn nào xài các mã nguồn khác có thể tự linh động suy nghĩ làm theo vì nó đơn giản lắm. Các bạn hãy vào Blogger, tạo một "Trang trông mới" và dán cái đống mã chúng ta vừa sao chép ở trên vào, quên nữa là phải chuyển khung soạn thảo qua HTML nhé.
Tới phần mệt mỏi nhất đây, tại đây bạn sẽ xóa toàn bộ mọi thẻ "div", "ol", "label", "span" luôn. Nhớ xóa kĩ và để ý coi chừng xóa dư hay thiếu nhé, ví dụ sau khi xóa hết toàn bộ đây là đoạn mã mình có được
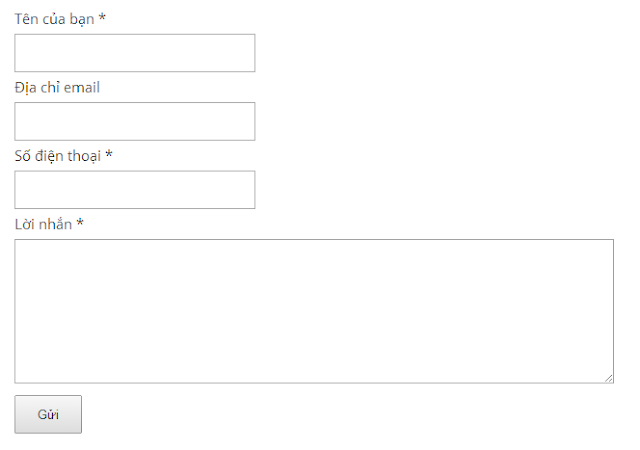
đùng sao chép nó nhé vì nó không giống với cấu trúc form bạn tạo đâu, ở đây mình show cho bạn thấy thôi. Bạn cũng có thể xóa toàn bộ "id" và "class" hoặc tự đặt lại theo ý của bạn nhưng mình để yên luôn tận dụng nó cho css vì lười quá. Bây giờ đoạn mã trên chỉ còn lại mô tả và các phần để người dùng nhập thông tin thôi. Giao diện nó sẽ thường trông như thế này
Nhìn kinh dị quá phải không nào, bây giờ mình có đoạn CSS chỉnh sơ lại giao diện nó như trang của mình đây, bạn có thể sử dụng nó hoặc tự viết lại cho đẹp hơn nhé. Bạn chèn đoạn css sau vào dưới đoạn mã tại trang mà bạn tạo
<style type="text/css">xong thì xuất bản hoặc cập nhật trang của bạn. Nhìn nó đơn giản mà bớt kinh dị hơn lúc này
form#ss-form input { padding: 10px; width: 226px; }
form#ss-form select { padding: 10px; width: 250px; }
form#ss-form textarea { padding: 10px; width: 600px; }
input#ss-submit { width: 70px!important; }
</style>
Cái này còn tùy thuộc vào CSS mặc định của mỗi trang thì nó mỗi khác nữa nhé.
Tới đây thì người dùng có thể gửi thông tin một cách bình thường nhưng nó sẽ chuyển sang một trang mới, nó báo là gửi thằng công vào Google Form đó, bạn nào không muốn khách truy cập biết là mình sử dụng Google Form thì bạn có thể làm cách sau. Bạn tìm trong thẻ mở "form" bạn sẽ thấy đoạn mã này
target="_self" onsubmit=""
thứ tự có thể khác hoặc khong cùng chỗ, bạn hãy thay thế chúng bằng đoạn mã này.
onsubmit="submitted=true;" target="hidden_iframe"
Tiếp đến có 2 lựa chọn là một hiện khung thông báo đã gửi thành công, và hai là chuyển sang một trang mới báo thành công.
Đối với lựa chọn đầu tiên là hiện thông báo gửi thành công, thì bạn chèn đoạn mã này ngay trên thẻ "form" của bạn
<script type="text/javascript">Đối với lựa chọn thứ hai, thì thay vì chèn đoạn mã trên thì bạn chèn đoạn này
var submitted=false;
</script><iframe id="hidden_iframe" name="hidden_iframe" onload="if(submitted){alert('Gửi thành công!');}" style="display: none;"></iframe>
<script type="text/javascript">Chỉ thay đổi một chút xíu bằng Javascript thôi, đơn giản phải không nào, bạn có thể làm cho cả chữ gửi thành công hiện ở chân trang nữa chỉ với một ít hiểu biết bằng Javascript.
var submitted=false;
</script><iframe id="hidden_iframe" name="hidden_iframe" onload="if(submitted){window.location='ĐỊA CHỈ URL THÔNG BÁO THÀNH CÔNG';}" style="display: none;"></iframe>
Cuối cùng nhận email khi có người gửi biểu mẫu chắc để phần bài viết sau mấy bạn nhé, nó dài quá làm tới đây thì chắc mấy bạn cũng mệt lả rồi. Như vậy thì ngay bài viết sau mình sẽ hướng dẫn các bạn nhận email từ Google Spreadsheets nhé. Google Spreadsheets là file tự tạo nơi lưu trữ toàn bộ dữ liệu của khách truy cập khi điền vào biểu mẫu, nó là một dạng như Microsoft Excel online vậy, nó sẽ tự phân chia tiêu đề theo từng cột kèm theo câu trả lời